UIColor Extention と #colorLiteralで色指定を楽にする
やっと夏っぽくなってきて嬉しいです。そして天気の子は最高です。
今日はUIColor をExtentionする話。 自分のサービスでよく使う色などは、共通化してどこからでも使えるようにしたい。そんな時にはUIColorを拡張すると良いですよね。
view.backgroundColor = UIColor.myColor.backgroudGray
こんな感じで指定できて、便利です😃
で、その時に#colorLiteralを使うとめっちゃ分かりやすいのです。
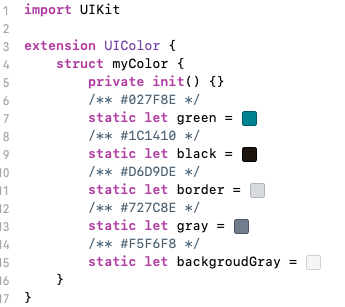
#colorLiteralを使うと

こんな感じで、色が一目瞭然👀 直感的ですね。 しかも、色の指定もGUI上でできて分かりやすい。
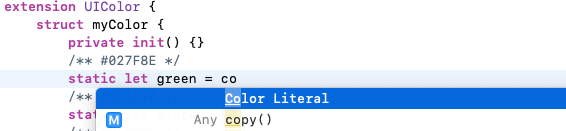
まず、colorLiteralはコード補完されます。

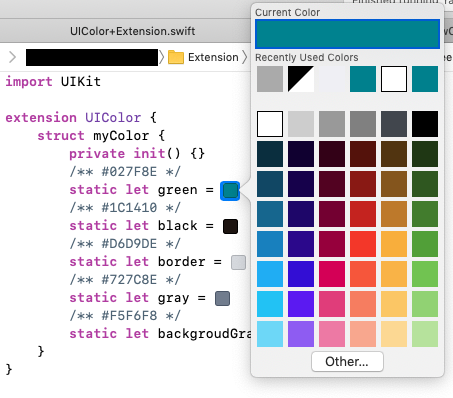
色を変えたいときは、色自体をダブルクリックして、otherを選びます。

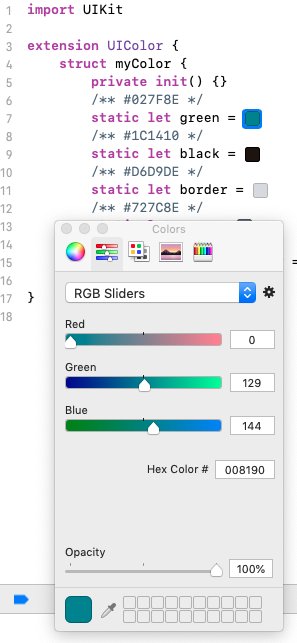
すると色んな方法で色の指定ができるのです...!!便利だなぁ〜💓

という訳で、皆さんもUIColor Extention と #colorLiteral で色の管理をしてみてはいかがでしょうか〜!